


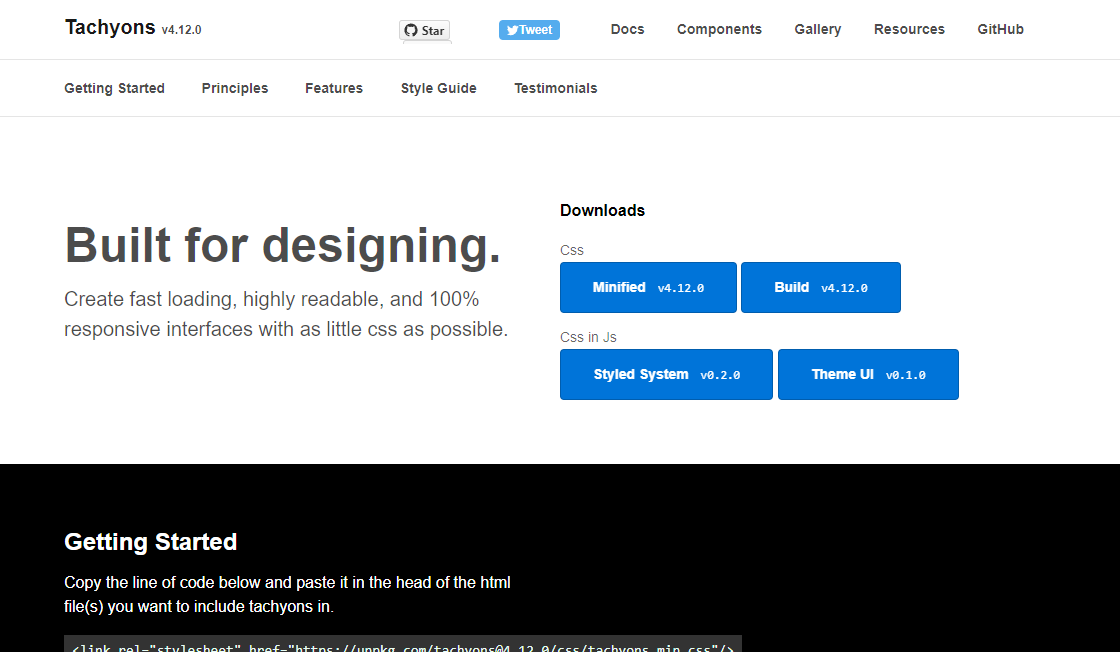
Tachyons CSS son zamanlarda web geliştiriciler arasında büyük bir popülerlik kazanan yüksek performanslı işlevsel bir CSS çerçevesidir. Bu çerçeve, görsel olarak çekici ve son derece duyarlı kullanıcı arayüzleri tasarlama ve geliştirme konusunda benzersiz bir yaklaşım sunar. Tachyons CSS, HTML öğelerine kolayca uygulanabilen bir dizi önceden tanımlanmış sınıf kullanır ve geliştiricilerin minimal çaba ile karmaşık düzenler ve stiller oluşturmasını sağlar. Çerçevenin estetik yerine işlevselliğe odaklanması, geliştiricilerin okunması ve değiştirilmesi kolay olan ölçeklenebilir ve sürdürülebilir web uygulamaları oluşturmasına olanak tanır. Ayrıca, Tachyons CSS diğer önde gelen çerçevelerle sorunsuz bir şekilde çalışacak şekilde tasarlanmıştır, bu da işbirlikçi projeler üzerinde çalışan ekipler için mükemmel bir seçenek yapar. Bu makalede, Tachyons CSS'nin özelliklerini ve faydalarını keşfedecek ve modern kullanıcıların ihtiyaçlarını karşılayan yüksek performanslı web uygulamaları oluşturmak için nasıl kullanılabileceğini öğreneceğiz.

Tachyons CSS, geliştiricilere önceden tasarlanmış, duyarlı ve özelleştirilebilir tasarım elemanları sağlayan bir fonksiyonel CSS çerçevesidir.
Geleneksel CSS frameworklerinin belirli stiller için önceden tanımlanan sınıflar sağladığından farklı olarak, Tachyons CSS, özel stiller oluşturmak için birleştirilebilen işlevsel sınıklara odaklanır.
Evet, Tachyons CSS'yi mevcut projenize kolayca entegre edebilirsiniz. Bunun için, CSS dosyasını dahil ederek veya web sitelerinde sağlanan CDN bağlantısını kullanarak yapabilirsiniz.
Evet, Tachyons CSS tüm modern tarayıcılarla, Chrome, Firefox, Safari, Edge ve IE11+ dahil olmak üzere çalışacak şekilde tasarlanmıştır.
Evet, Tachyons CSS responsive tasarımı desteklemek üzere tasarlanmıştır ve farklı ekran boyutlarına uyum sağlayan layoutlar oluşturmak için çeşitli classlar sunar.
Evet, Tachyons CSS oldukça özelleştirilebilir ve CSS değişkenleri kullanarak kolayca renkleri, yazı tiplerini ve diğer tasarım öğelerini değiştirebilirsiniz.
Hayır, Tachyons CSS sadece CSS çerçevesidir ve herhangi bir JavaScript eklentisi içermez, ancak kolayca jQuery veya React gibi JavaScript kütüphaneleriyle entegre edebilirsiniz.
Evet, Tachyons CSS ölçeklenebilirlik için tasarlanmıştır ve küçük veya büyük ölçekli projelerde kullanılabilir.
Tachyons CSS'yi, web sitelerinde sağlanan dokümantasyon ve örnekleri keşfederek veya çevrimiçi öğreticileri ve dersleri takip ederek öğrenebilirsiniz.
Evet, Tachyons CSS MIT Lisansı altında ücretsiz ve açık kaynaklıdır, bu da kişisel veya ticari projelerde herhangi bir kısıtlama olmaksızın kullanabileceğiniz anlamına gelir.
| İsim | Website | Özellikler | Popülerlik | Öğrenme Eğrisi | Artıları | Eksileri |
|---|---|---|---|---|---|---|
| Bulma | https://bulma.io/ | Duyarlı, Modüler, Mobil-öncelikli, Tarayıcılar arası uyumlu, Kolay öğrenilebilir | Yüksek | Kolay | Temiz tasarım, Kapsamlı dokümantasyon, Büyük topluluk | Sınırlı özelleştirme seçenekleri, Eski tarayıcılara destek yok |
| Bootstrap | https://getbootstrap.com/ | Duyarlı, Mobil-öncelikli, Tarayıcılar arası uyumlu, Kapsamlı UI bileşenleri | Çok yüksek | Orta | Büyük UI bileşenleri kütüphanesi, Büyük topluluk, Geniş çapta kullanılan | Ağır ve şişirilmiş, Özelleştirme zor olabilir, Sınırlı esneklik |
| Foundation | https://foundation.zurb.com/ | Duyarlı, Mobil-öncelikli, Tarayıcılar arası uyumlu, Modüler, Kapsamlı UI bileşenleri | Orta | Orta | Kapsamlı dokümantasyon, Büyük topluluk, Esneklik | Dik öğrenme eğrisi, Karmaşık kurulum, Sınırlı özelleştirme seçenekleri |
| Semantic UI | https://semantic-ui.com/ | Duyarlı, Modüler, Tarayıcılar arası uyumlu, Kapsamlı UI bileşenleri | Orta | Orta | Kolay anlaşılır syntax, Esnek temalandırma, Büyük topluluk | Sınırlı dokümantasyon, Yavaş olabilir |
| Materialize CSS | https://materializecss.com/ | Duyarlı, Mobil-öncelikli, Tarayıcılar arası uyumlu, Kapsamlı UI bileşenleri | Orta | Orta | Google'ın materyal tasarımı, Kullanımı kolay, Büyük topluluk | Ağır ve şişirilmiş, Sınırlı özelleştirme seçenekleri |


Tachyons CSS son yıllarda web geliştiriciler arasında büyük bir popülerlik kazanmış olan işlevsel bir CSS çatısıdır. Hafif, modüler ve duyarlı bir çerçeve olan Tachyons, geliştiricilere temiz, hızlı yüklenen ve mobil dostu web siteleri hızlı bir şekilde oluşturma imkanı sağlar.
İşte Tachyons CSS hakkında bilmeniz gereken bazı şeyler:
1. Tachyons CSS nedir?
Tachyons CSS, kullanıcı arayüzleri oluşturmak için önceden tanımlanmış bir dizi sınıf sunan bir işlevsel CSS çatısıdır. Kullanımı kolay ve esnek olması için tasarlanmış olup, geliştiricilere özel CSS kullanma ihtiyacı olmadan hızlı bir şekilde duyarlı tasarımlar oluşturma imkanı sunar.
2. Tachyons CSS nasıl çalışır?
Tachyons CSS, geliştiricilere karmaşık düzenlemeler oluşturmak için birleştirilebilen tek yönlü sınıfların bir setini sağlayarak çalışır. Bu sınıflar, "margin", "padding" veya "width" gibi amaçlarına dayalı olarak adlandırılır. Sınıflar, bir öğenin boyutunu, rengini, yazı tipini ve aralığını da dahil olmak üzere farklı yönlerini değiştirmek için kullanılabilir.
3. Tachyons CSS kullanmanın avantajları nelerdir?
Tachyons CSS, geliştiricilere birkaç avantaj sunar. Bunlar arasında şunlar bulunur:
- Daha hızlı geliştirme: Tachyons CSS ile geliştiriciler, özel CSS kullanma ihtiyacı olmadan hızlı bir şekilde duyarlı tasarımlar oluşturabilir.
- Modüler tasarım: Tachyons CSS, modüler olacak şekilde tasarlanmıştır, bu da geliştiricilerin ihtiyaç duydukları bölümleri kullanabilmeleri anlamına gelir.
- Tutarlılık: Tachyons CSS, önceden tanımlanmış bir sınıf seti sağladığı için web sitesinin tasarımında tutarlılığı sağlar.
- Mobil dostu: Tachyons CSS, mobil cihazlarda hızlı bir şekilde yüklenmesini sağlamak için mobil dostu olarak tasarlanmıştır.
4. Tachyons CSS hakkında daha fazla bilgi nereden edinilebilir?
Tachyons CSS hakkında daha fazla bilgi edinmek için en iyi yer resmi web sitesi (tachyons.io)dir, burada çatının nasıl kullanılacağına dair belgelendirme, örnekler ve eğitimler bulunmaktadır. Ayrıca Reddit ve GitHub gibi çeşitli çevrimiçi topluluklar da vardır, bu platformlarda geliştiriciler Tachyons CSS kullanarak projeler üzerinde soru sorabilir, fikir paylaşabilir ve işbirliği yapabilirler.
Sonuç olarak, Tachyons CSS, geliştiricilerin iş akışlarını hızlandırmalarına ve tasarımlarında tutarlılık ve esneklik sağlamalarına yardımcı olan güçlü bir çatıdır. Modüler tasarımı, önceden tanımlanmış sınıfları ve mobil dostu yaklaşımıyla, hızlı yüklenen ve duyarlı web siteleri oluşturmak isteyen geliştiriciler için mükemmel bir seçenektir.
Topluluk için bir inceleme bırakın
